experience
I first joined Daylight at the peak of Covid. While it brought challenges, it also taught me resilience and adaptability as I transitioned to being a fully remote team member. Despite the physical distance, I remained an active and engaged contributor to various projects. Working at a design consultancy for the first time was a leap, but it allowed me to discover invaluable traits that I would like to share through the lens of my project experiences:
EMPATHIZE WITH PEOPLE
Successful designs excel at being human-centered. At Daylight, this is the foundational principle for every project—whether it involves recruiting the right participants for research, conducting immersive home visits, or performing ad-hoc user testing. We always find creative ways to empathize with the people we’re designing for. In many of my projects, I helped define recruiting profiles, facilitate user interviews, synthesize raw insights into actionable opportunities, ideate relevant concepts, and polish them into development-ready designs (primarily UI design, with some physical elements).
During my project with an automotive components manufacturer, the client aimed to understand the market needs in China. To discover the most genuine insights, our team devised an extensive research plan in Shanghai that included studying Chinese EV brands, conducting in-home visits with targeted customers, attending inspirational outings, and consulting relevant experts. As a team, we embraced human-centered design and practiced that principle in the field.



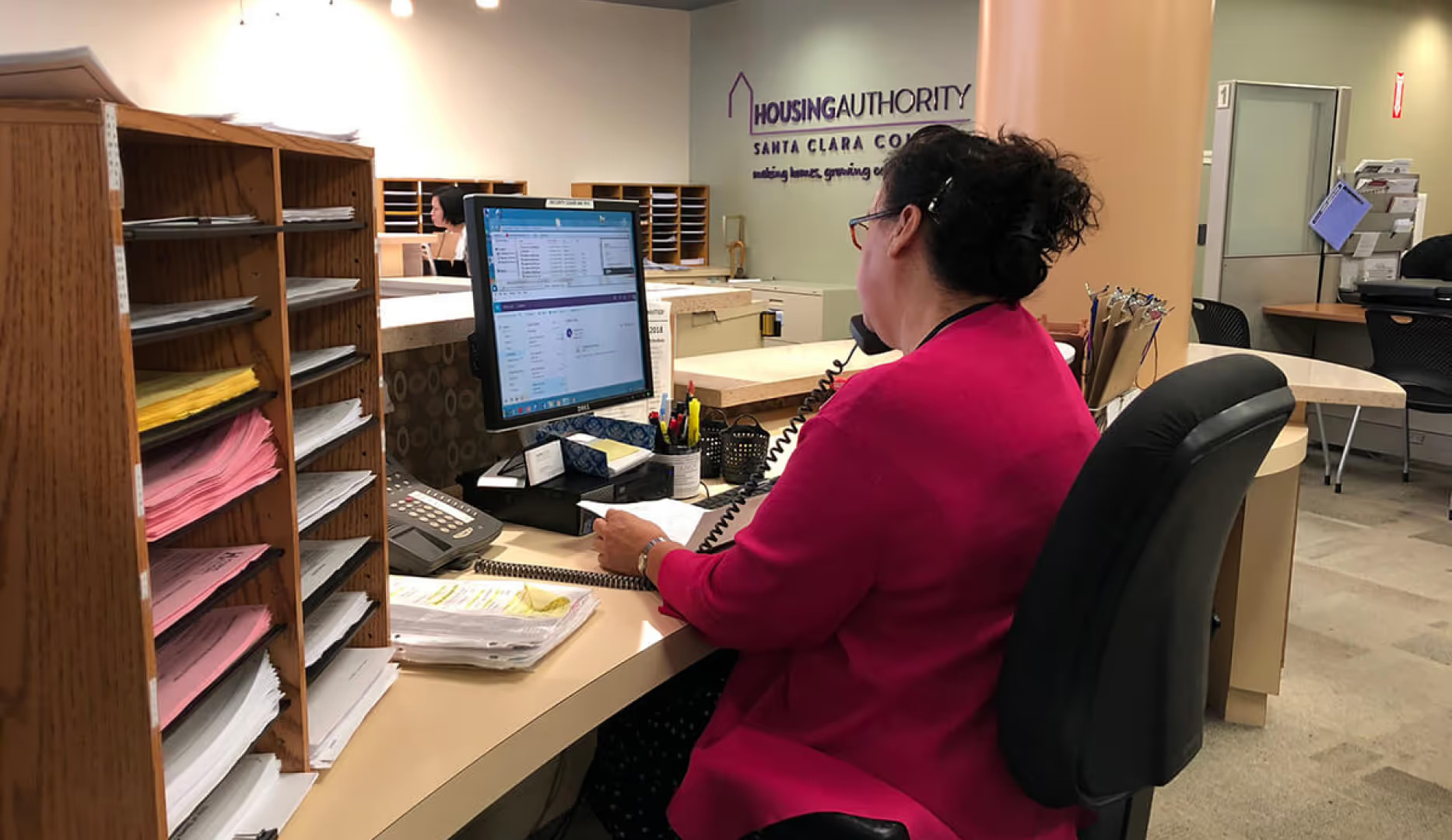
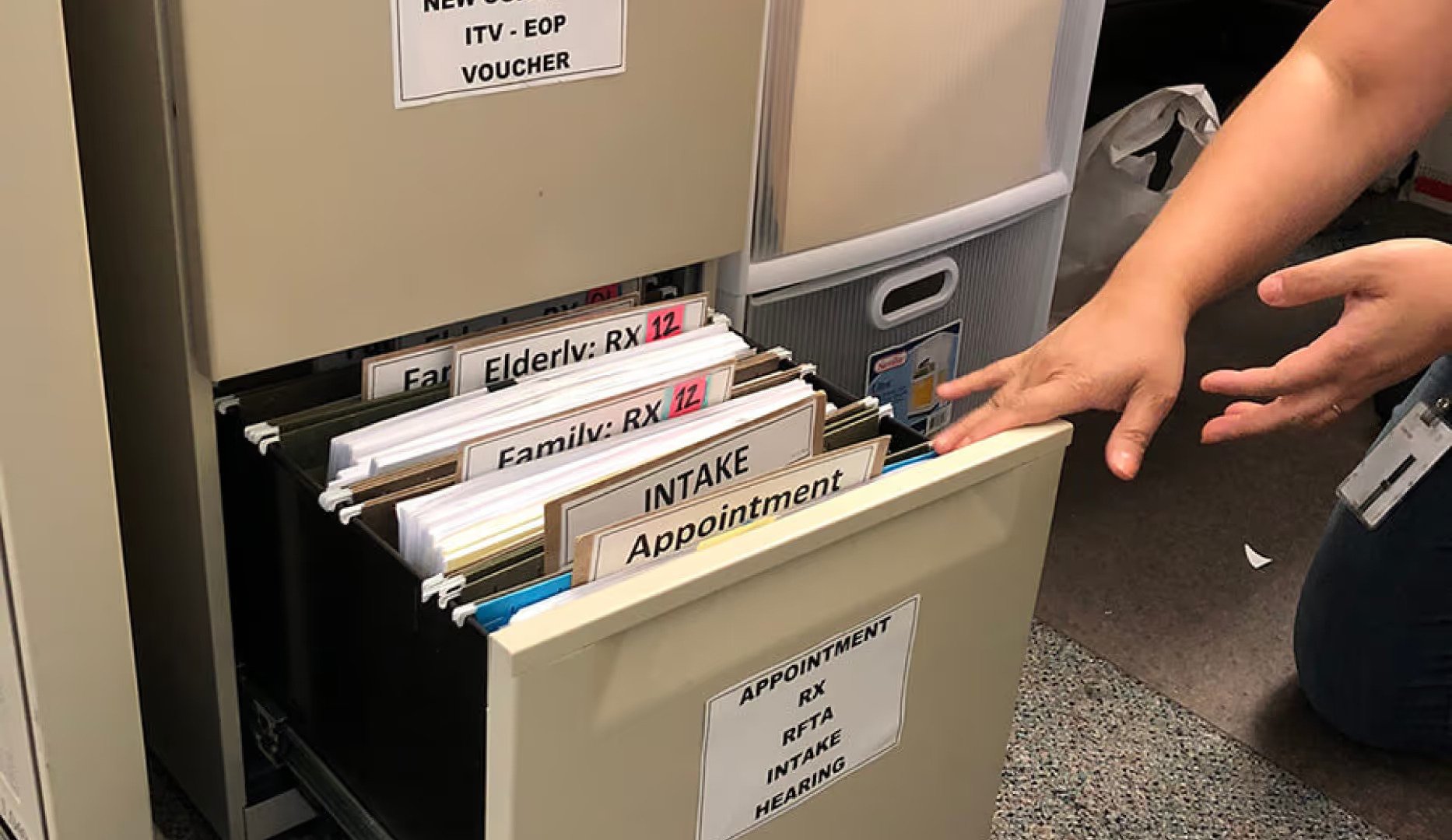
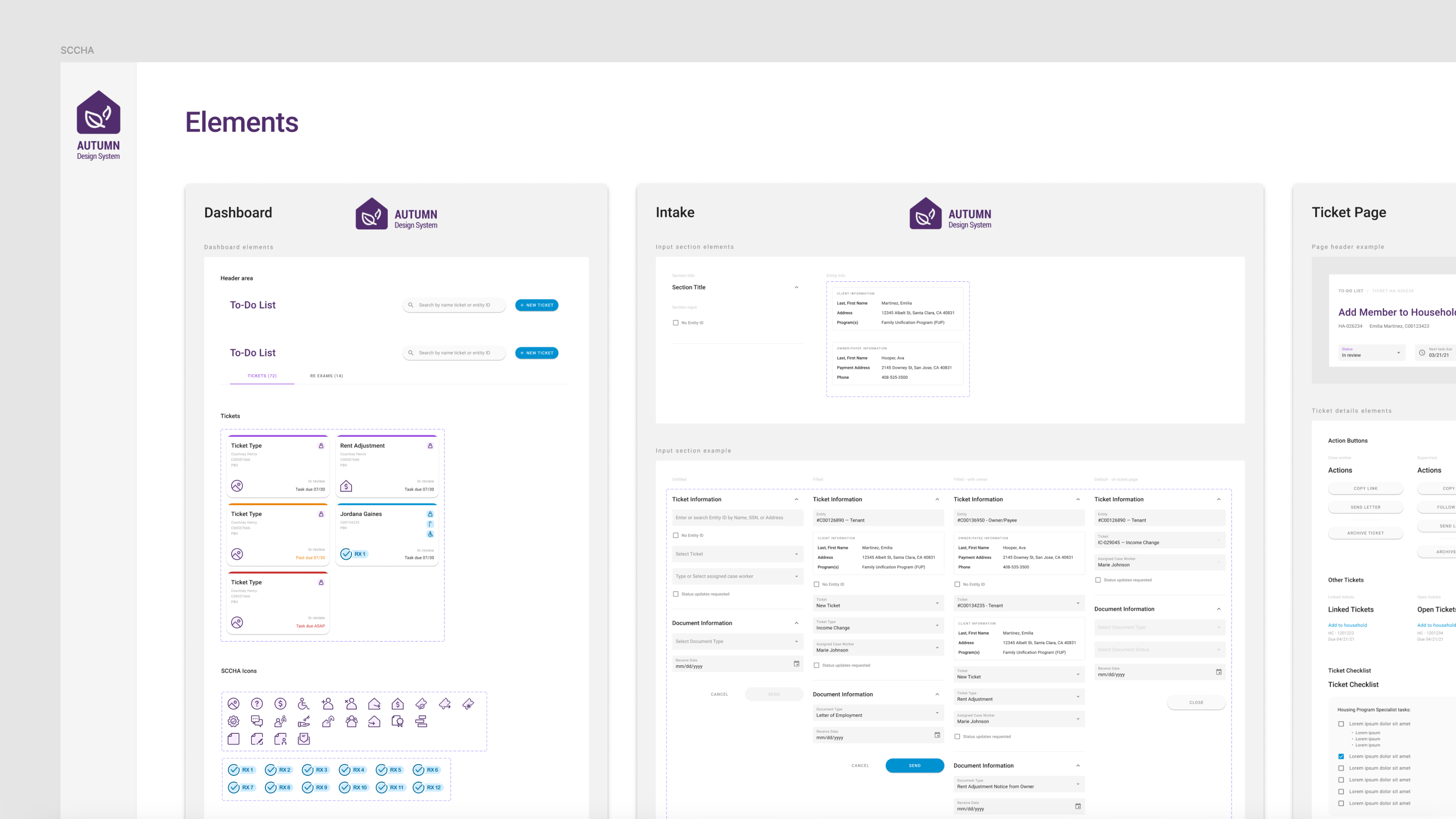
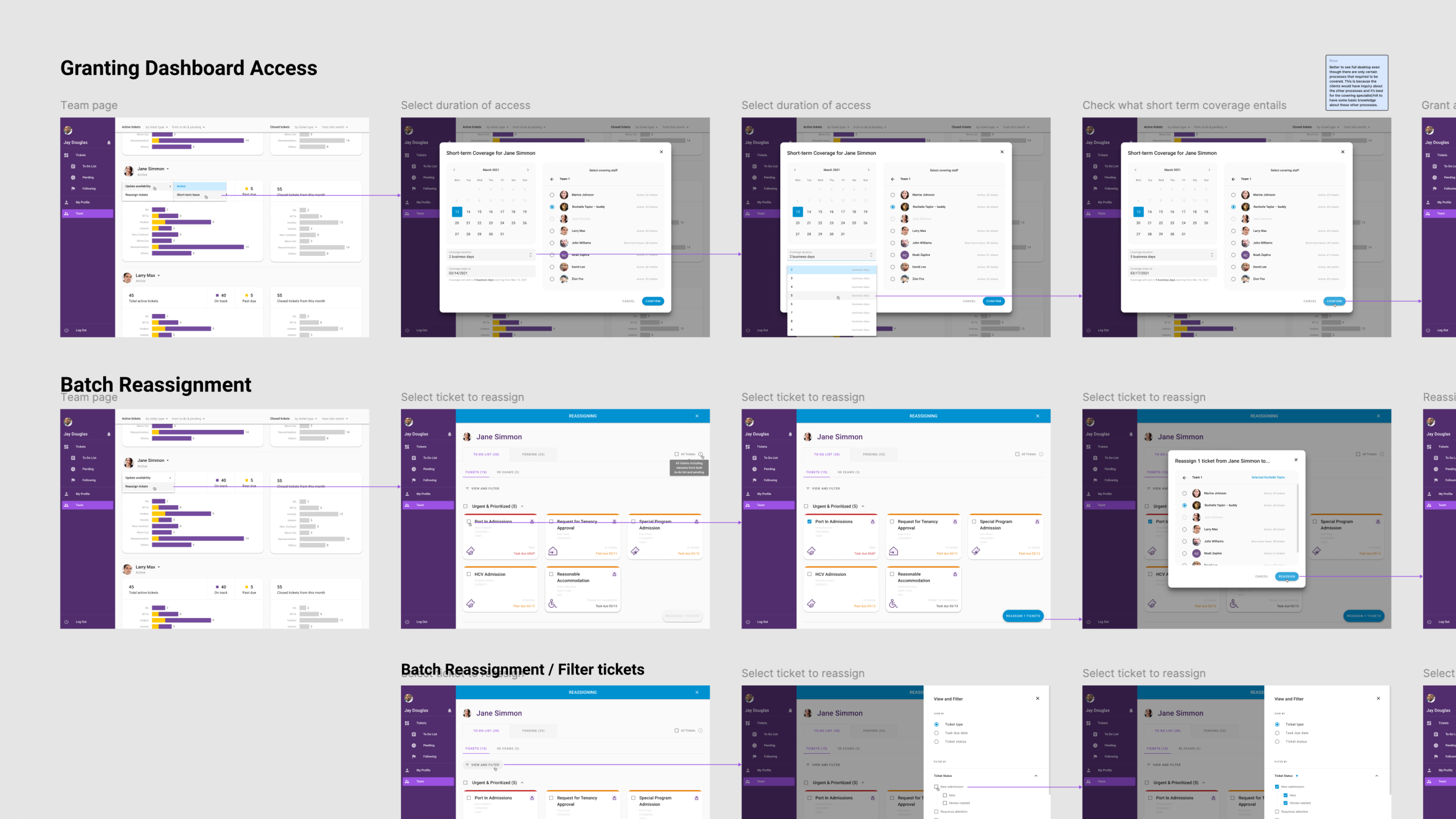
When we worked with Santa Clara County Housing Authority (SCCHA), given its government agency nature, it was vital for us to understanding their administrative flow. We spent the time to talk to various housing program specialist and housing assistants and studied their operating manual to map out each of the process. Once we learned the process, we then used Autumn — the custom design system to create various user flows. The result was a digital experience that can significantly streamline their process and reduce burnout for these specialists. To learn more about the project, here's an initial case study from Daylight.



Autumn— the custom design system we created to help build a consistent user experience.

Using Autumn, we created different workflows based on their existing processes.
ALWAYS READY TO GO
Working in a consulting environment requires great adaptability to chaos and changes. It’s nearly impossible to have an ideal scenario—one project after another—because things rarely go according to plan. One of my greatest strengths is my readiness to contribute and perform in different roles at various stages of the project. As an individual contributor, I often served as a reinforcement for other project teams for additional output or take on shifting roles as needed.
From the projects we had with another automotive client, I was brought in during the user testing phase to create concepts using their design system. Despite limited time and knowledge, I created deliverables that sufficiently met our standards and the project's purposes.

Deliverables made using client's design system.
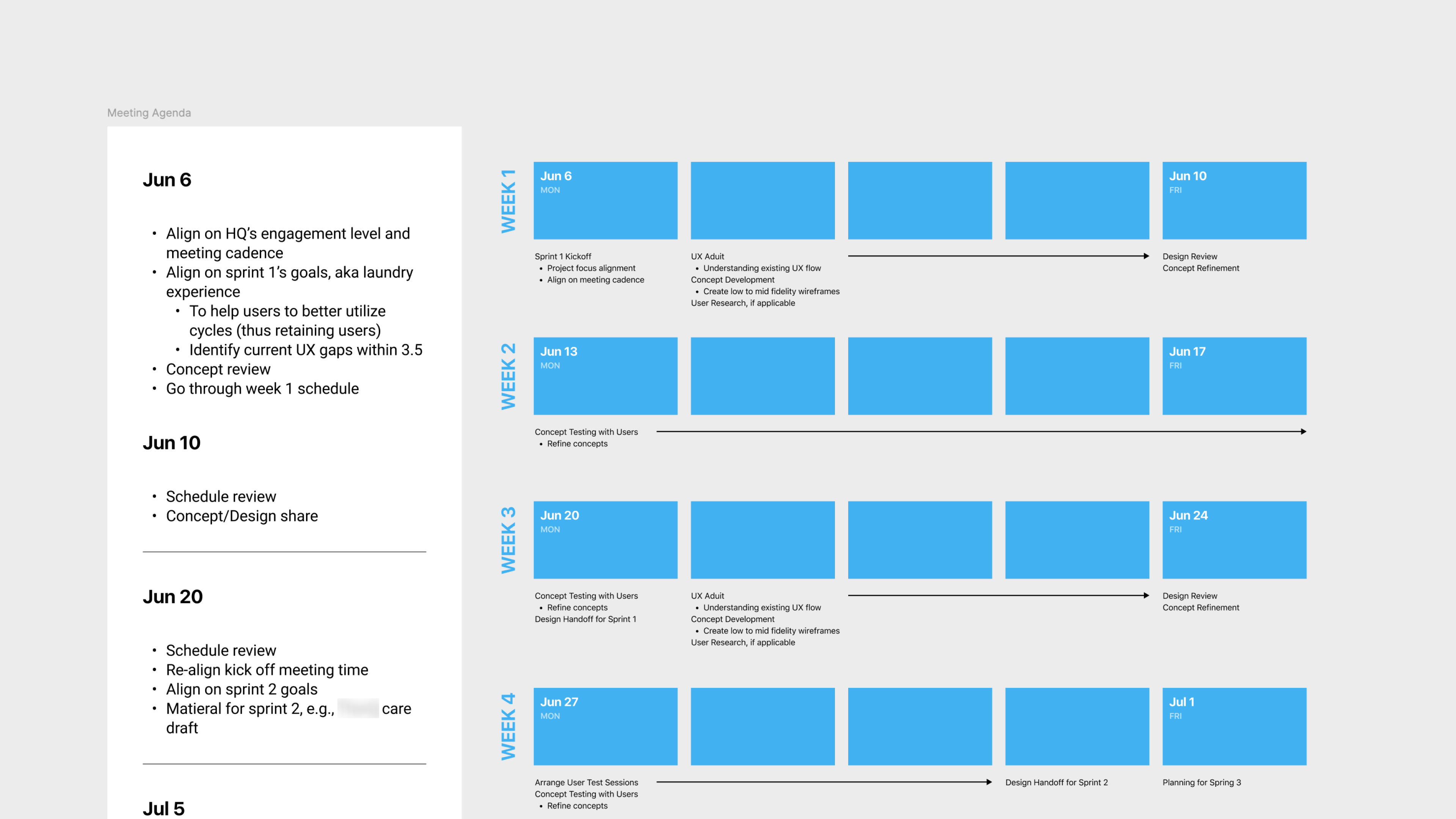
In another project with a home appliance client, I took on the role of project manager due to resource reallocation. Throughout the project, I managed the timeline, scheduled and conducted user interviews, created baseline components to ensure design consistency across team members, and organized presentations to update the clients on progress and outcomes. This resulted in several follow-up projects with the client.



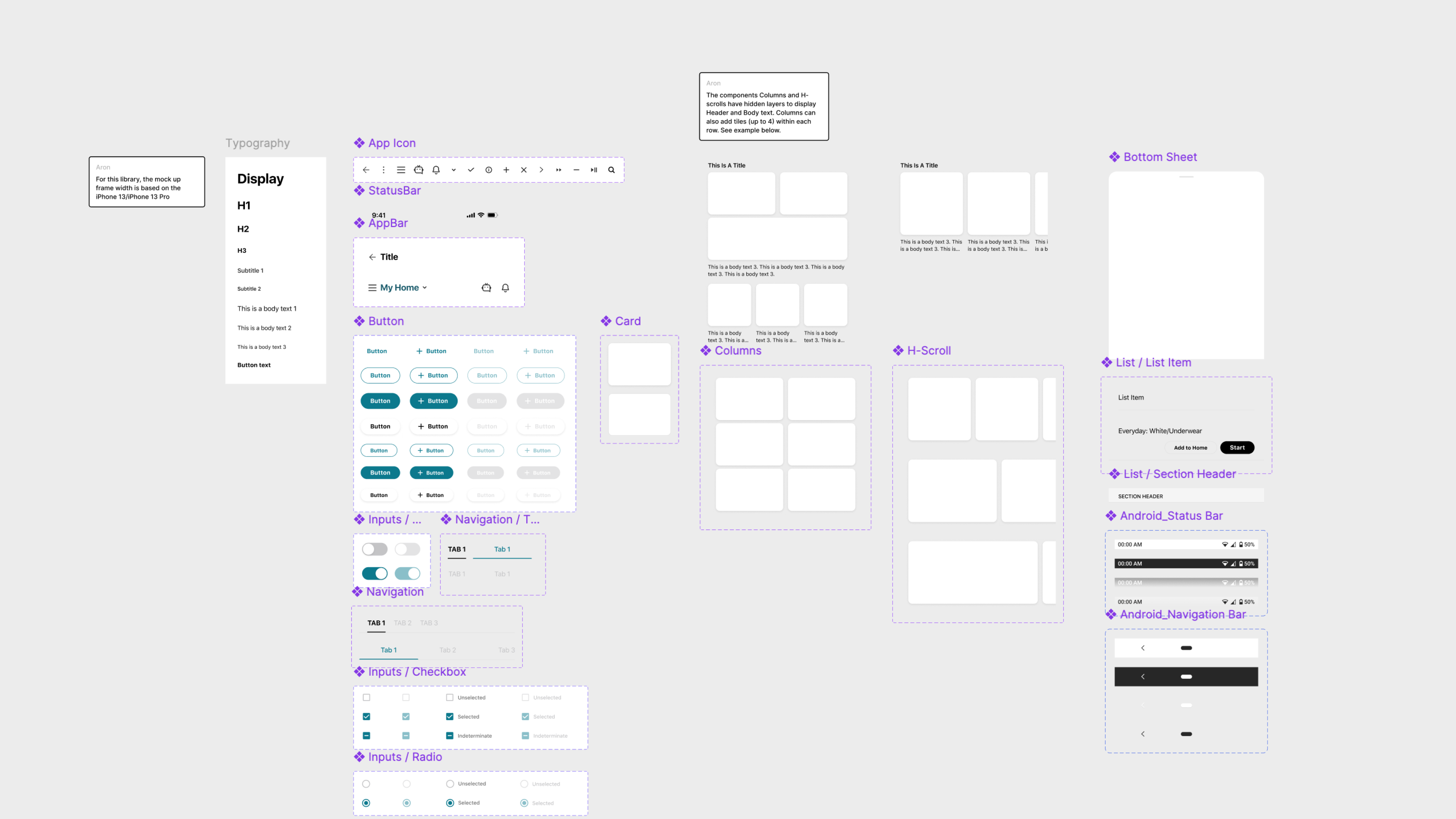
Since we had no access to the client's design system, I imitated a set of components to ensure design consistency by studying their app.
QUICK ADOPTER
One of the most fascinating aspects of working as a consultant is the opportunity to collaborate with clients from diverse backgrounds. With people from various industries, learnability becomes essential for our success. Typically, at the beginning of a new project, we have one or two weeks to immerse ourselves in the client’s world. This immersion involves not only acquiring common industry knowledge but also understanding their competitors, business models, and internal processes. Familiarity with their communication tools, design systems, operating systems, and media preferences is key.
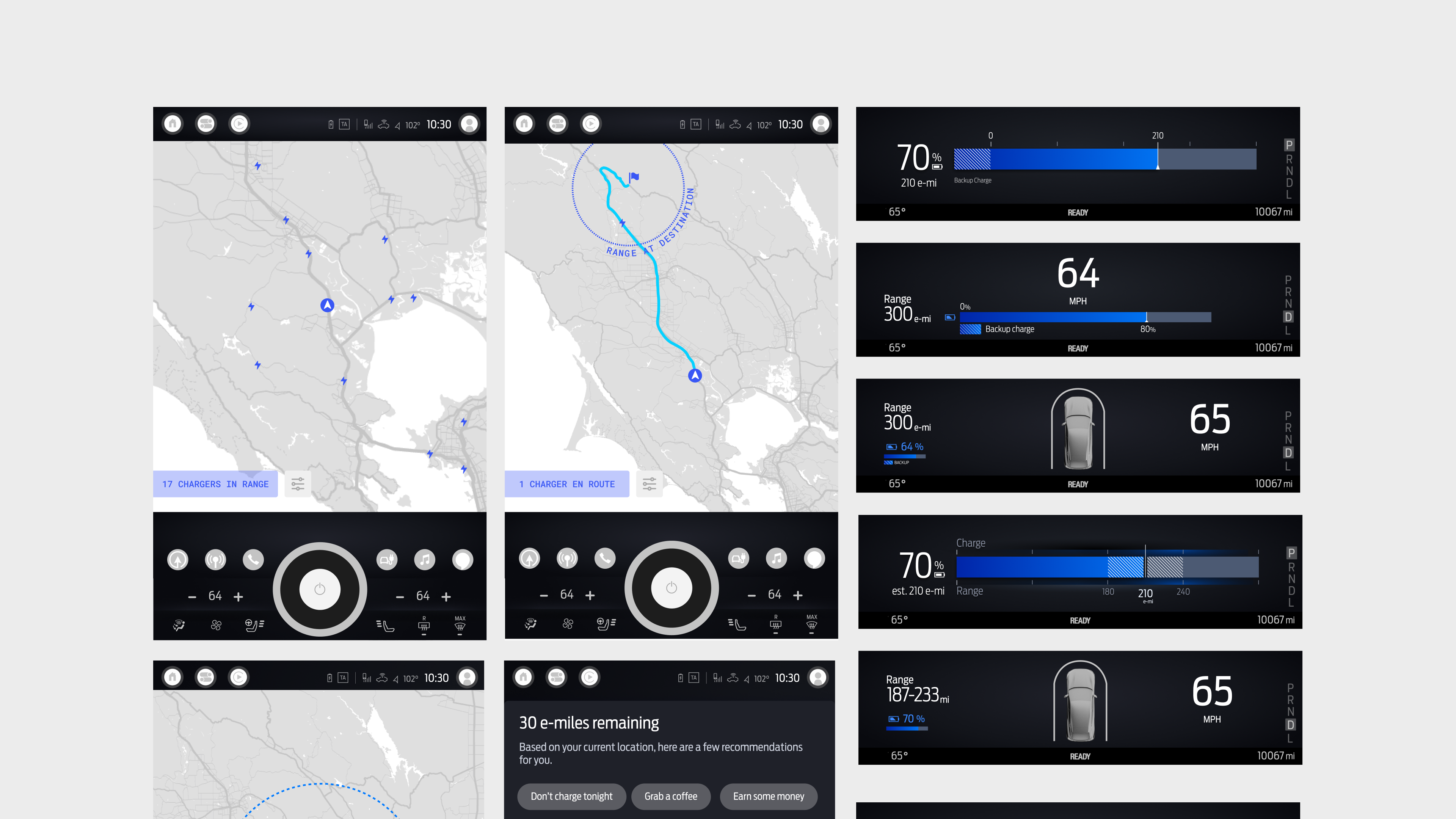
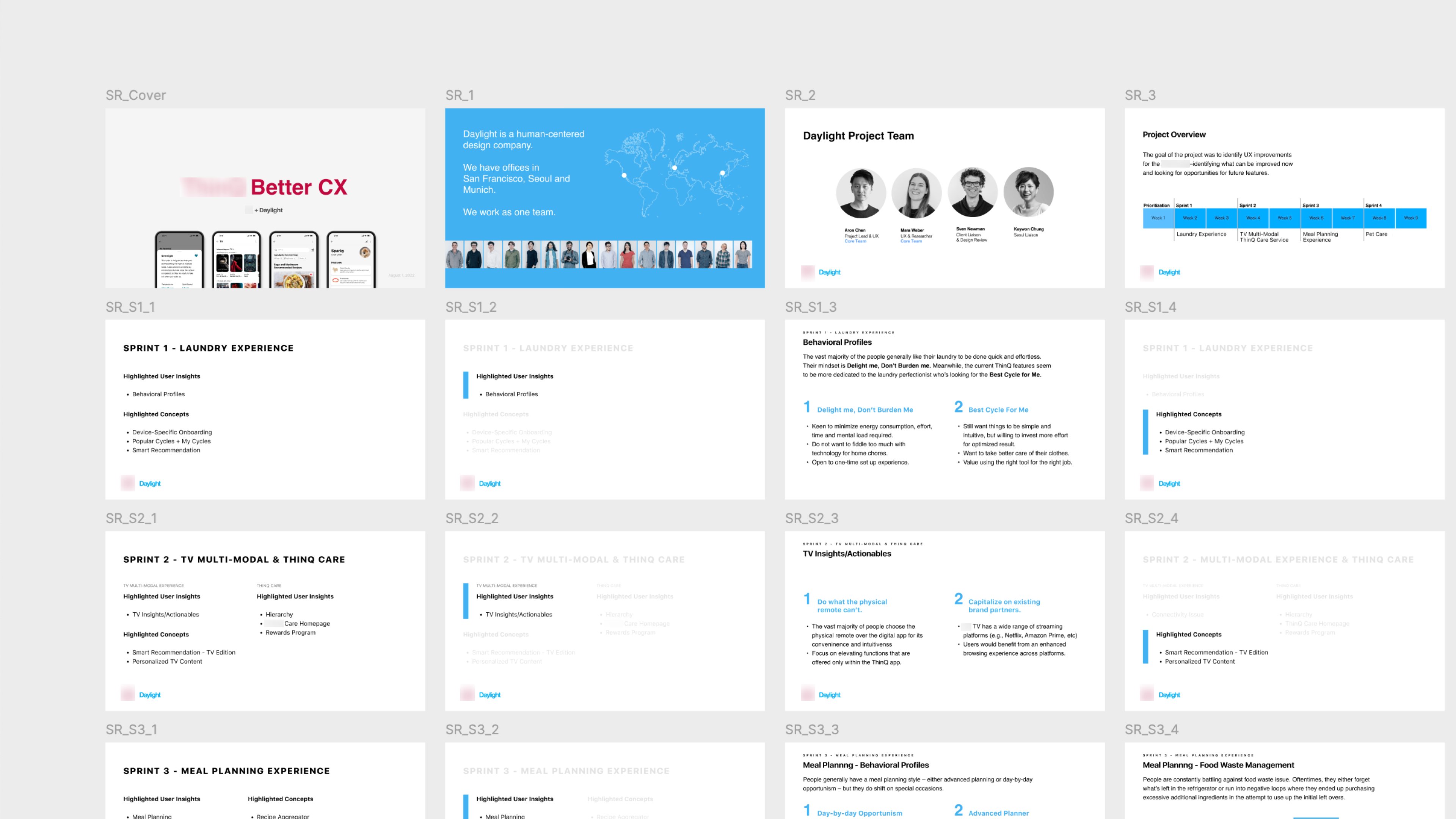
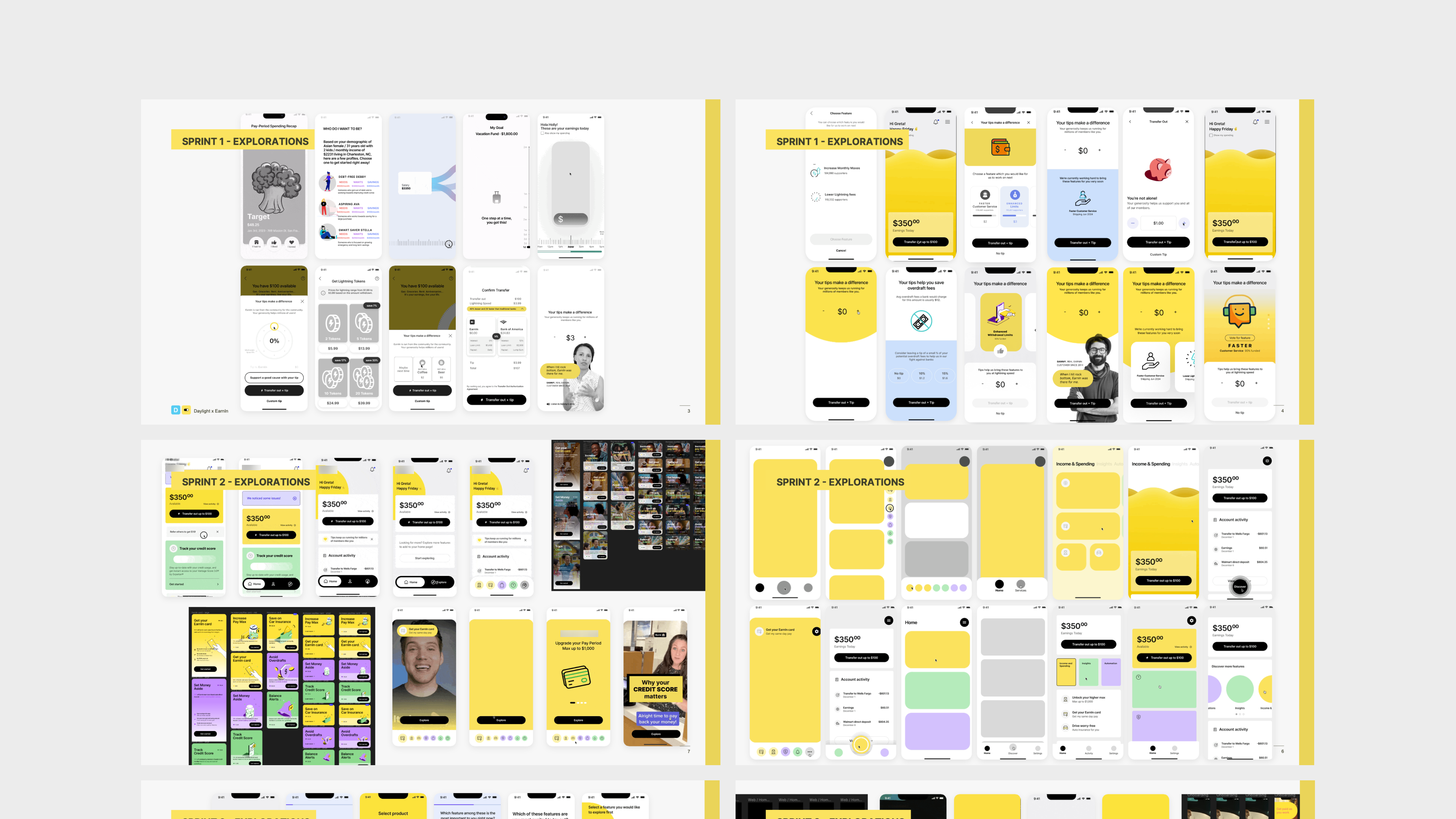
While working with EarnIn, we needed to understand the concept of Earned Wage Access (EWA), how their app functions, and their design system to ideate feasible design concepts. Despite a rapid schedule of sprints, we delivered innovative, high-fidelity designs with precision. Thanks to our craftsmanship, the client was impressed and chose to extend our contract and continue the partnership. Below is a snapshot of some of the exploratory work we completed for the project.

final thought
While I joined Daylight with a specialized background in UX/UI design, I stepped out of my comfort zone and explored other roles such as research, project management, and client relations. Each position taught me how to create impact in ways beyond my typical design work. Additionally, I learned how different types of clients and projects could produce a variety of outcomes. Whether it was a grand product concept or a subtle UX improvement, opportunities to make a difference never ceased to exist. These experiences would not have been possible without practicing as a full-stack UX designer at a consultancy like Daylight. Being a Daylighter is an experience I will cherish for years to come.

My welcoming kit. With love, from Daylight.