

The Santa Clara County Housing Authority (SCCHA) is the largest provider of affordable housing assistance in the county, helping low-income families with their rental housing.
After helping to lessen the burden for public housing tenants through a digital solution, the Santa Clara County Housing Authority (SCCHA) came to Daylight once again looking to improve their administrative process for the case workers.
As the lead designer on the team, I developed and managed our design system from the ground up. By collaborating with third-party developers and SCCHA stakeholders, I designed an all-in-one product experience including a document digitizer/organizer, a client relationship management (CRM) tool, a task management tool, and a performance dashboard. Throughout the project, I also acted as an active researcher, conducting interviews and user testing sessions to discover user insights and refine our designs.
Lead UX Designer
Santa Clara County Housing Authority (SCCHA)
Jan, 2021 - Nov, 2021
When solving a problem, there are always multiple layers of underlying causes, making it even more important to listen to everyone involved in the process. At Daylight, we had the advantage of being a third-party consultant, enabling us to better understand the situation by considering both our clients and their intended audiences.
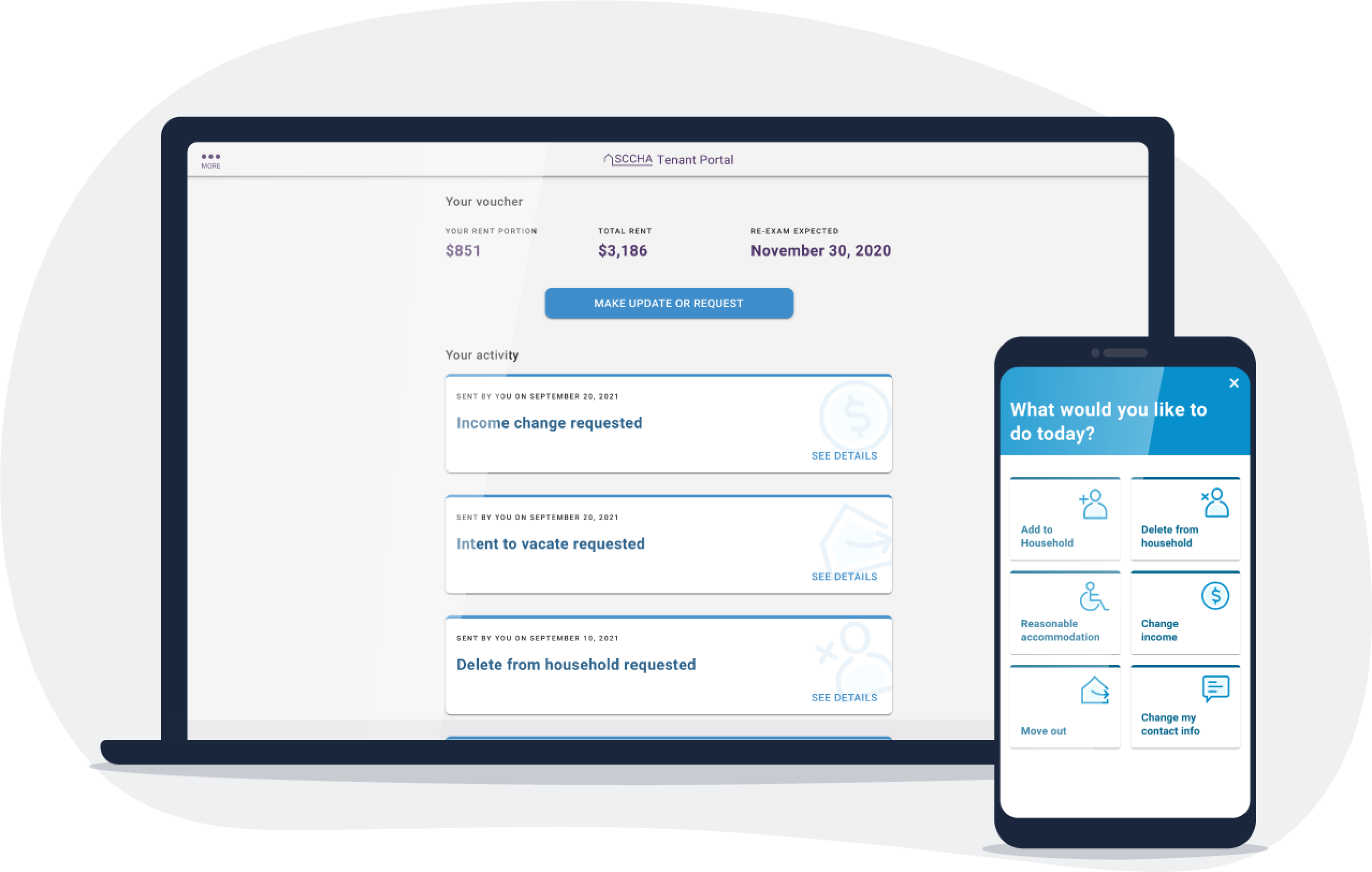
When initially working with SCCHA to address the public housing burden for tenants, Daylight and two other trusted partners came together to create Tenant Portal—a digital tool that allowed people to manage their housing information and documents online. While this tool proved highly helpful especially during the COVID-19 period, we realized part of the issue stemmed from the overwhelming workload and burnout experienced by housing specialists.

Tenant Portal — a digital tool to enable families to streamline their process of accessing housing assistance.
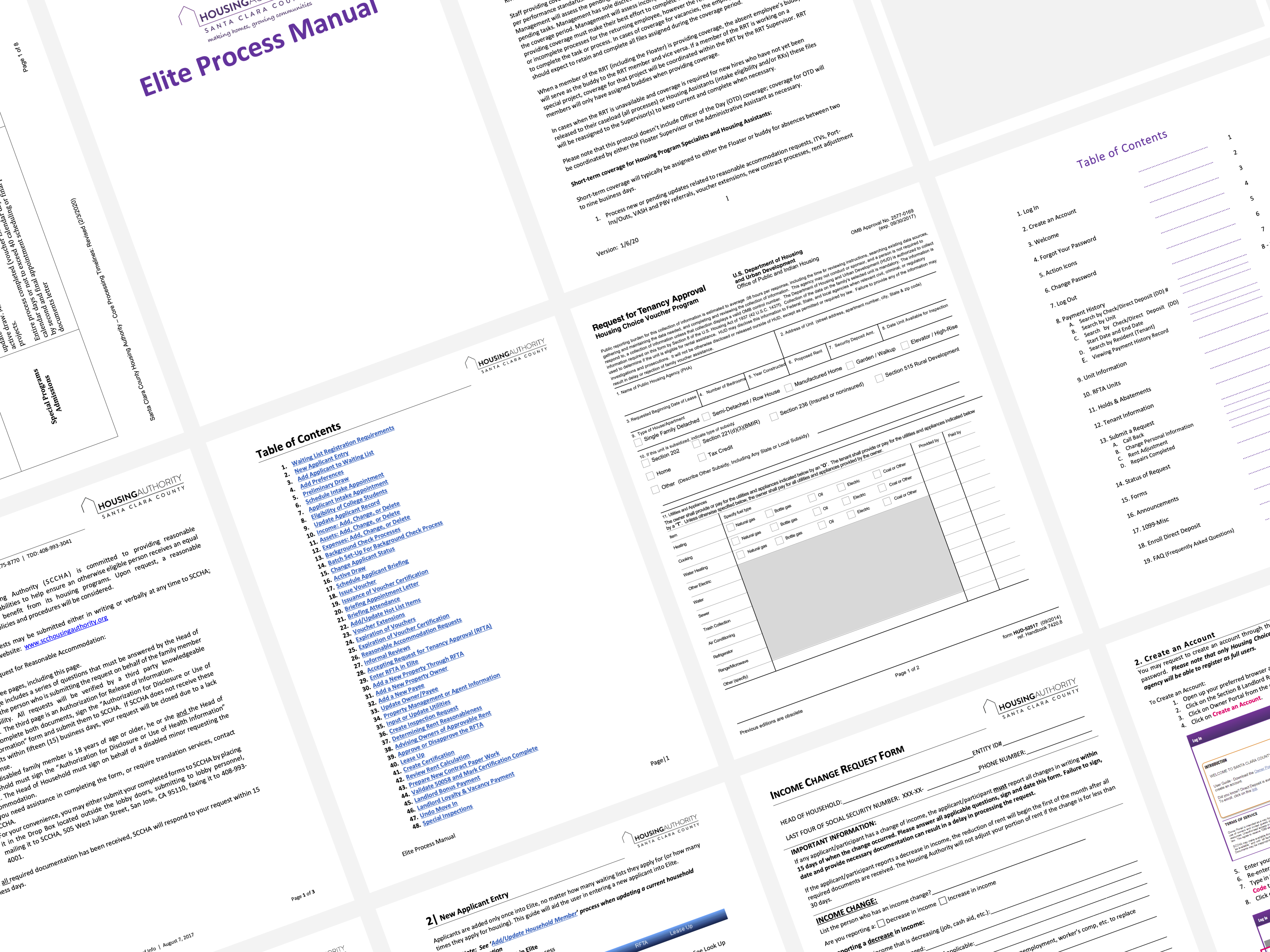
As we continued to improve Tenant Portal, we sought to streamline SCCHA’s internal administrative processes. As part of the core team, I spent time talking to various housing specialists and assistants, studying their operating manuals, and mapping out each of their processes. Through this research, we discovered a lack of organization for requests and paper documents. As a result, we aimed to create a centralized task and document management system to help specialists stay on top of their workloads—an initiative we called Autumn.

From software manuals and request forms to coverage protocols, we studied all the relevant information so it could be accurately reflected within our design.

From our qualitative research, we know that specialists who are successful at their job often excel at organizing their tasks and documents. Thus, our goal was to enable everyone to do that through a digital platform.
From interviewing all SCCHA members, from caseworkers to executives, we created a service blueprint outlining the general experience of how a request is processed, involving all relevant stakeholders: tenants, specialists, and their supervisors. Additionally, we interviewed other stakeholders, such as quality control and compliance officers, fraud inspectors, and property owners, whose insights will be incorporated as we further refine the blueprint.

Service blueprint for SCCHA.
To help us understand how all tasks and information relate to each other, I developed an information architecture and used it as a reference in discussions with our developers. As we continued to learn more requirements and refine the designs, I kept this document updated so that new team members could quickly get up to speed.

Information architecture for Autumn.
Throughout the project, I worked closely with our third-party developers to explore technical limitations while continuously interviewing caseworkers and refining our designs. For instance, I created a set of low-fidelity main screens to identify missing information and key use cases. Additionally, I shared variations of data visualizations with supervisors to determine the best way to represent the information they frequently use.

Low-fi UI concepts were created to gain feedback and learn about the necessary job requirements from the specialists.

We explored data visualization of specialists' caseloads.
From our research, we discovered more than 20 processes, which would require hundreds of screens to capture them all. That’s when we decided to create a custom design system, dedicated to Autumn, to ensure consistency across all designs and to better facilitate the transition of their existing workflows into the digital world.

I created a custom design system to enable our team to build a consistent user experience for the different processes at SCCHA.
Below is a snapshot of page templates I created to help streamline our design process. Throughout the project, we continued to iterate these templates based on feedback from the specialists at SCCHA.

For interfaces that we use repetitively throughout the workflows, templates are a great way to streamline our design process.
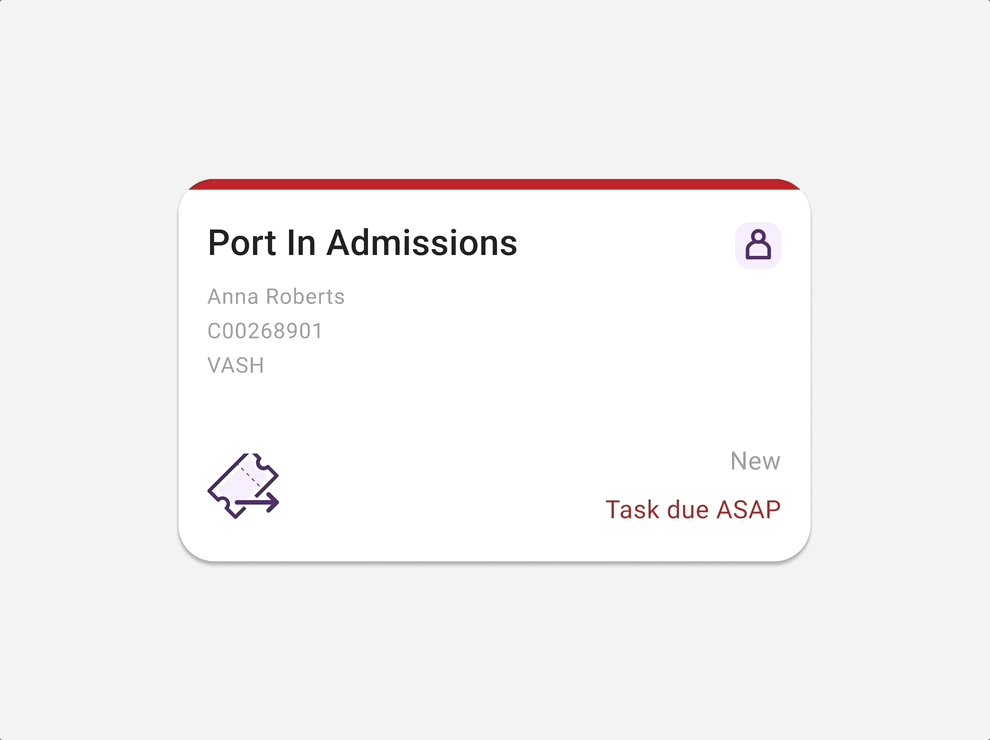
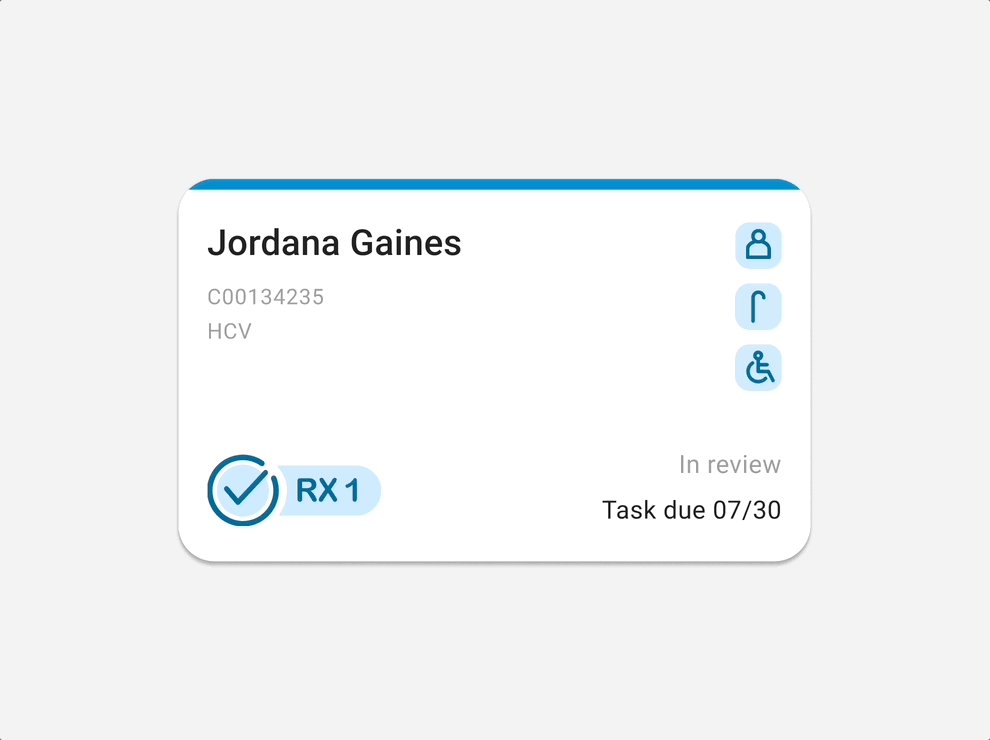
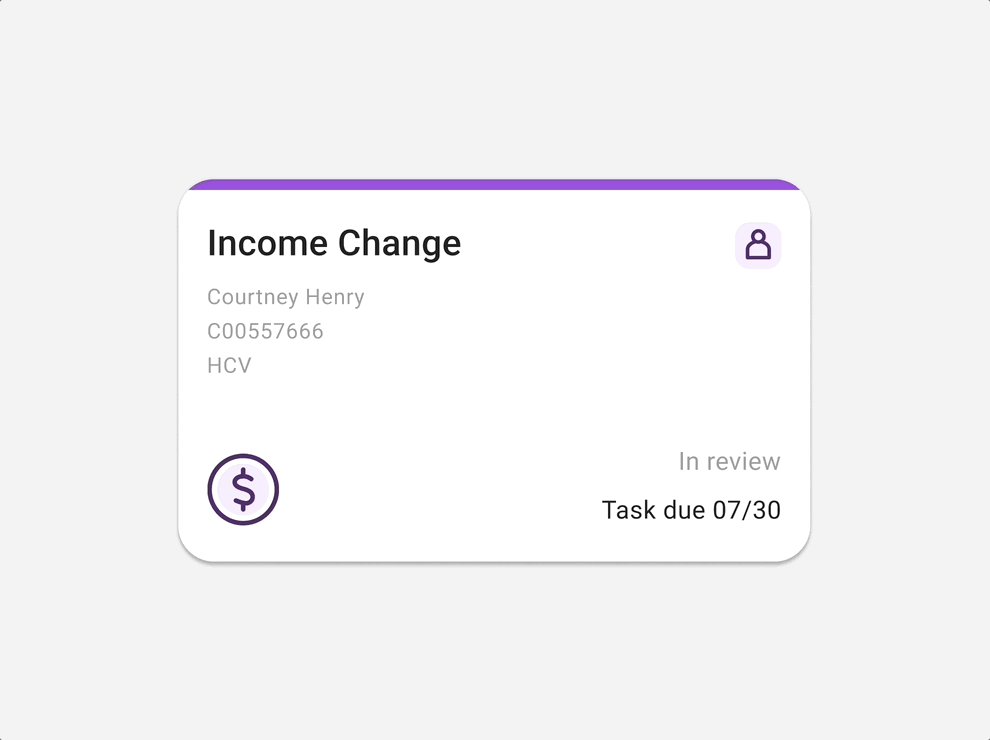
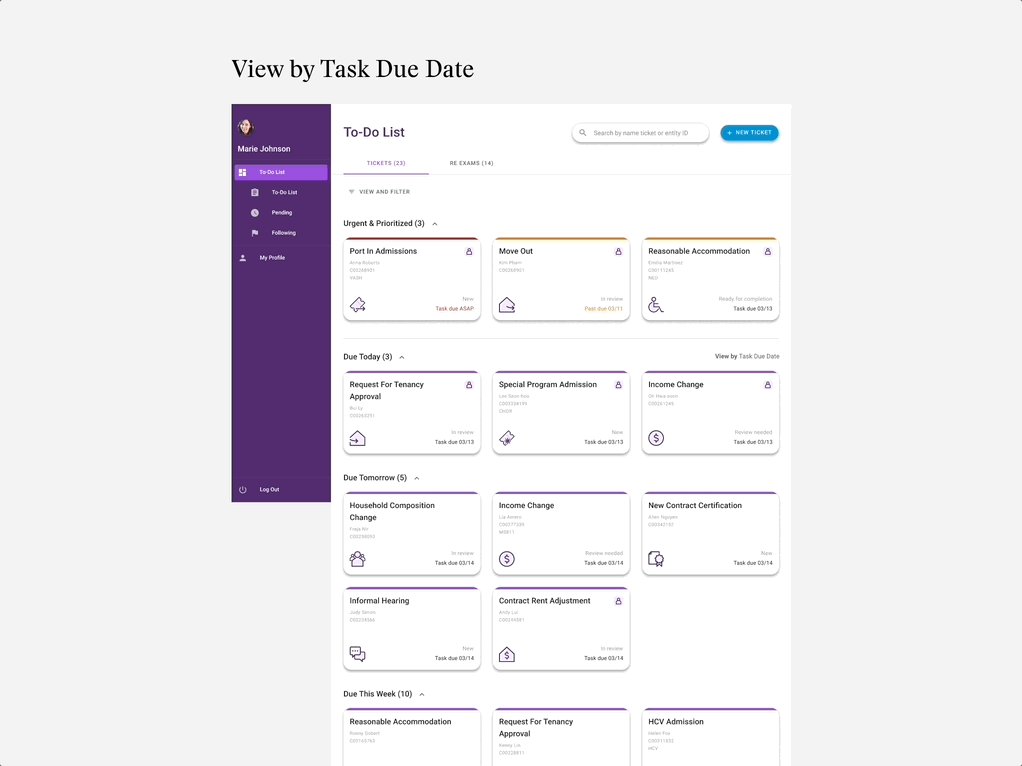
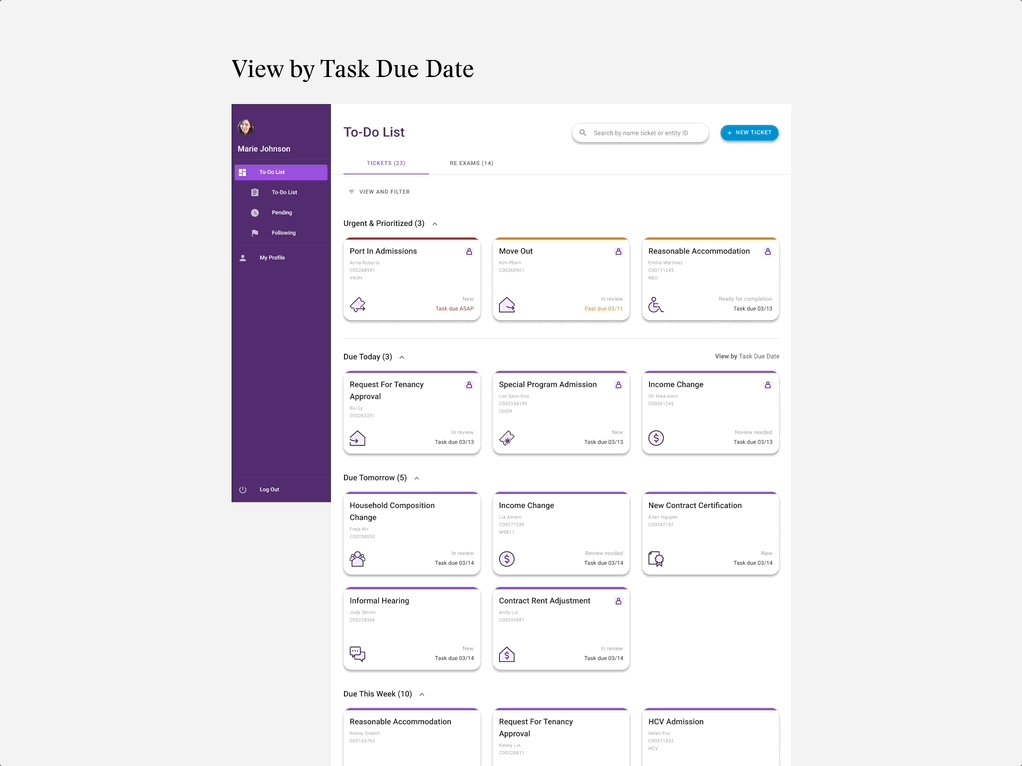
A major aspect of having a design system is creating custom components that capture the essence of how people operate in the real world. For the people at SCCHA, this meant a dashboard experience capable of organizing and managing all the tenant requests assigned to them. This required us to understand key information relevant to these cases and how they should be grouped and ordered.
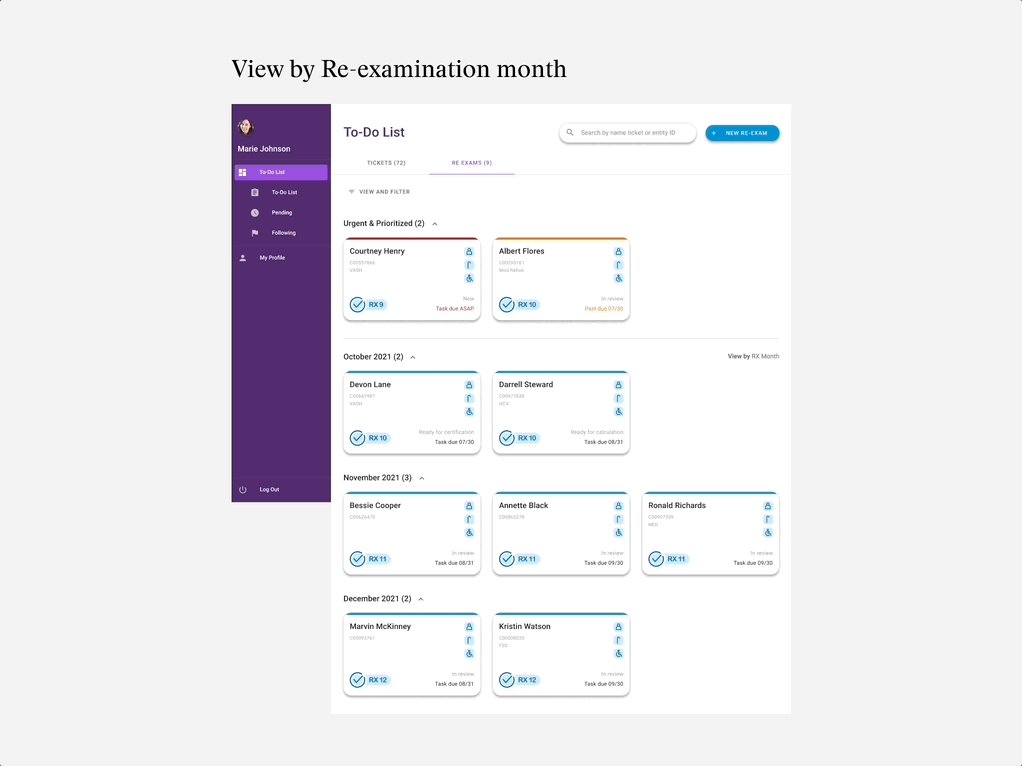
From talking to the specialists, we learned that the type of transaction is the most important factor, followed by individual urgency and due dates. From typography and iconography to visual hierarchy, I used these findings to refine my design and created a custom ticket card and various dashboard templates with different grouping and ordering mechanisms.

Custom components like Tickets allowed us to tailor the user experience to how they actually work in the physical world.

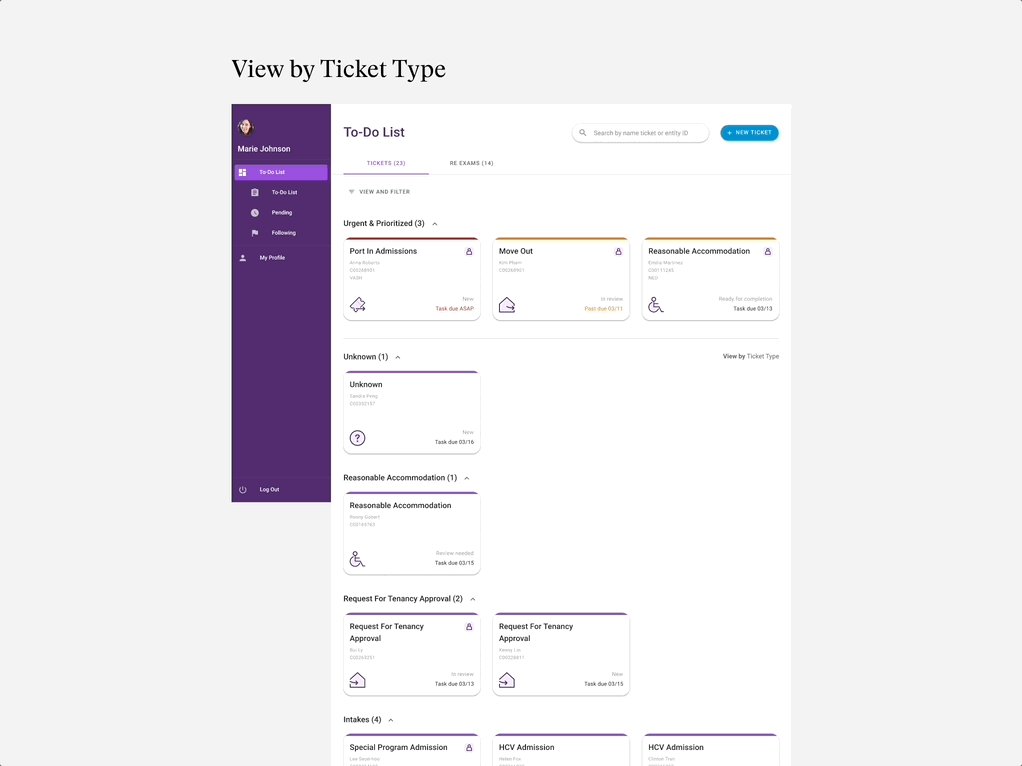
Using the custom components, we created different templates to test out their usability in real contexts.
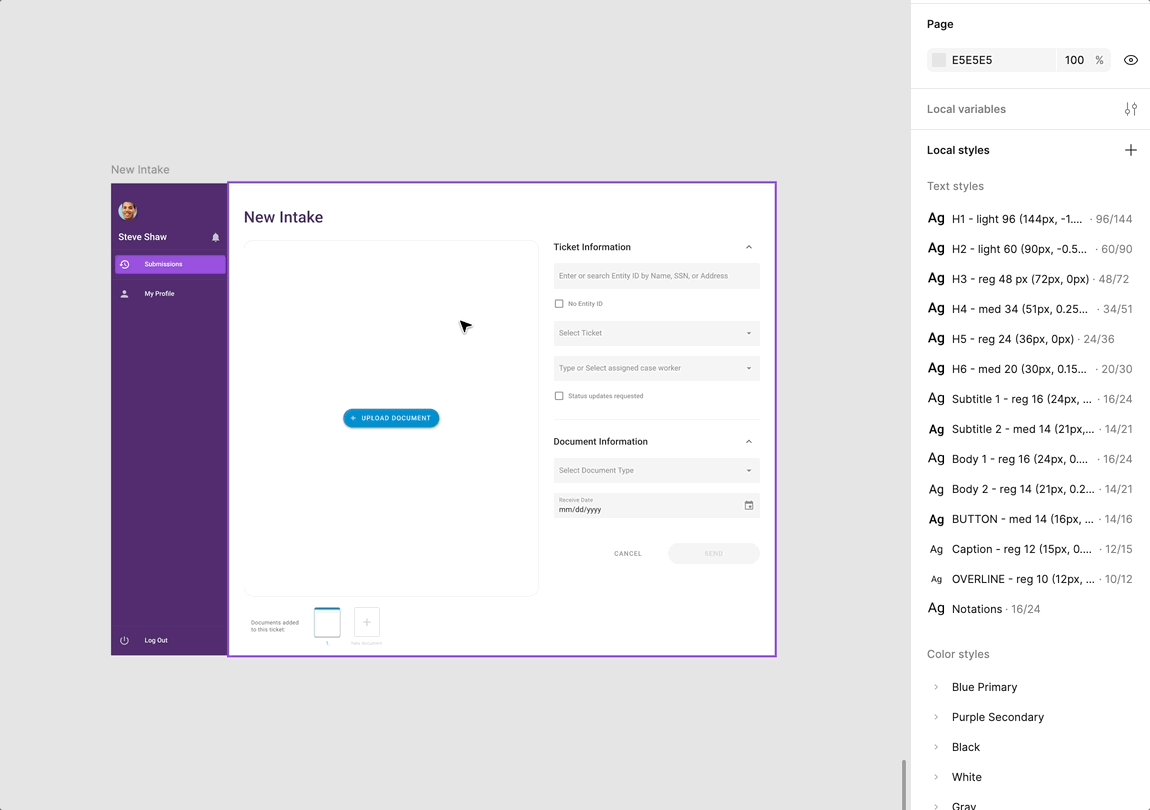
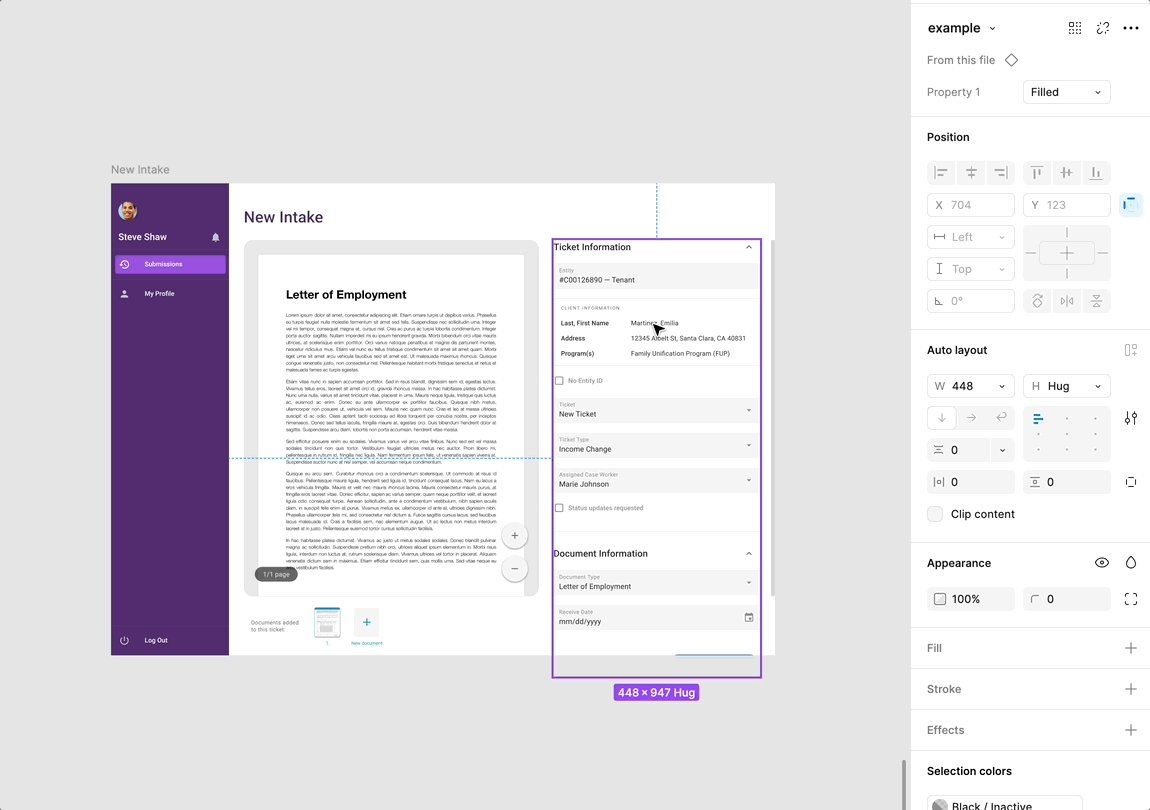
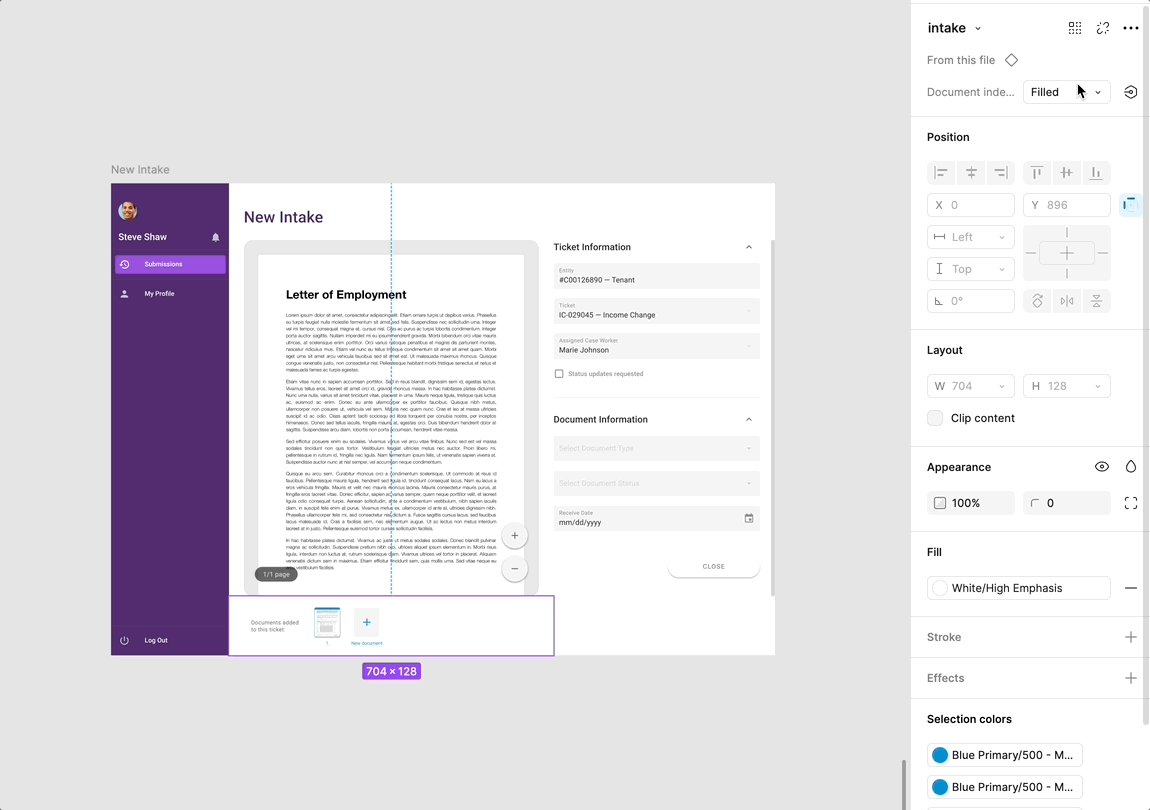
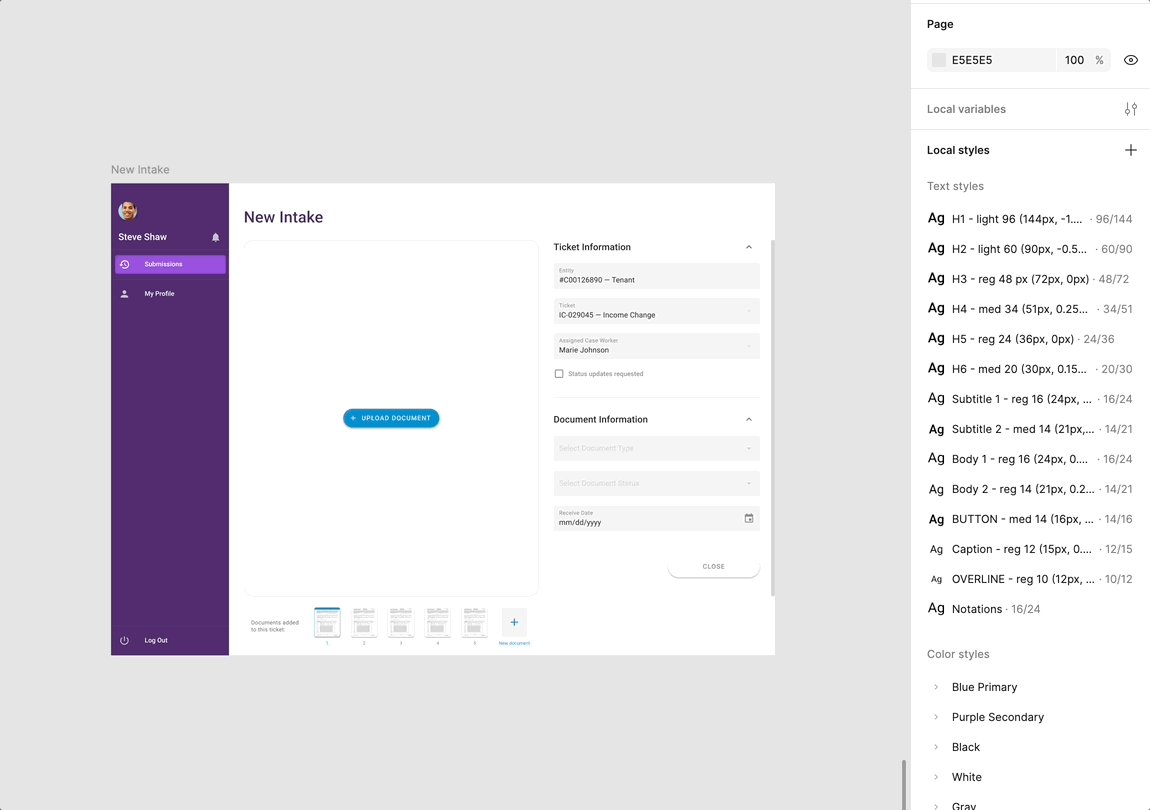
Below is a page template for SCCHA's office assistant to intake new documents. With multi-layered components, I enabled other designers to swap out content as needed and efficiently build their workflows.

Multi-layered components enabled designers to swap content easily at different scales.
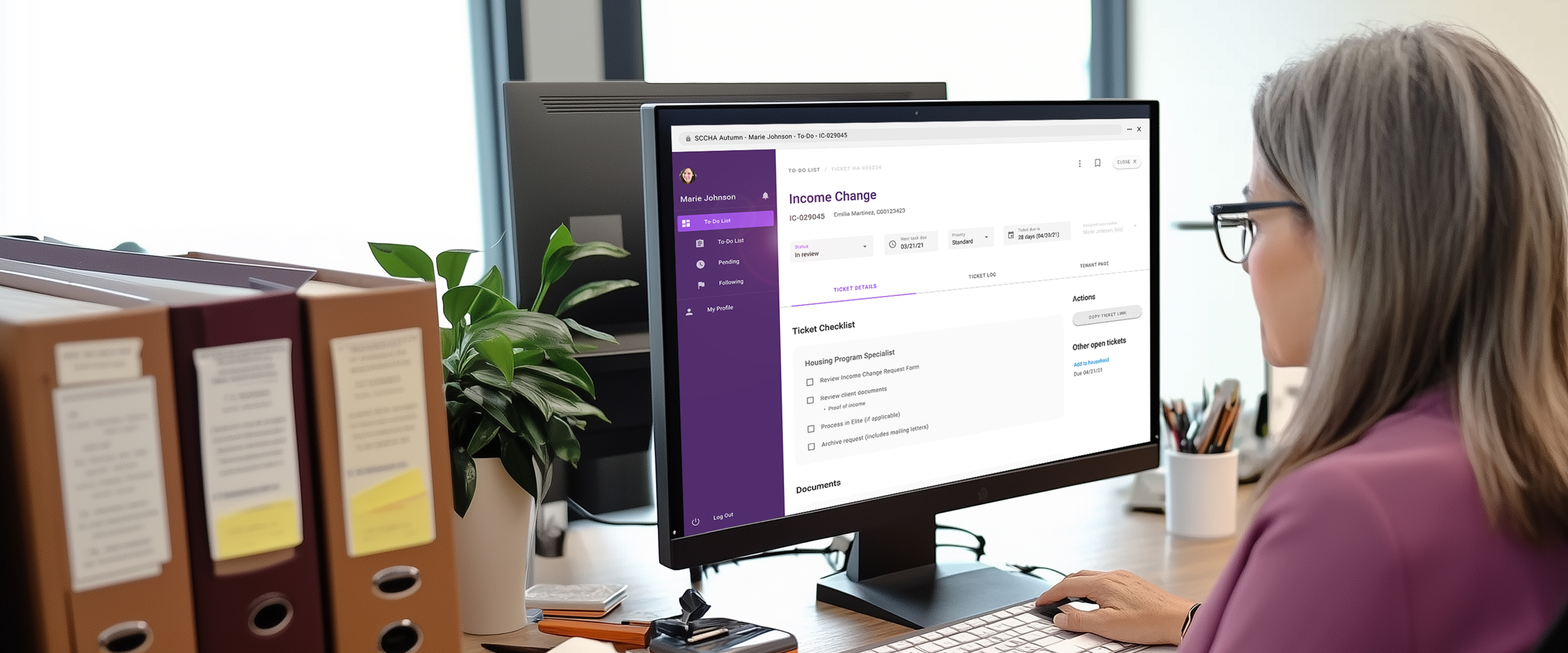
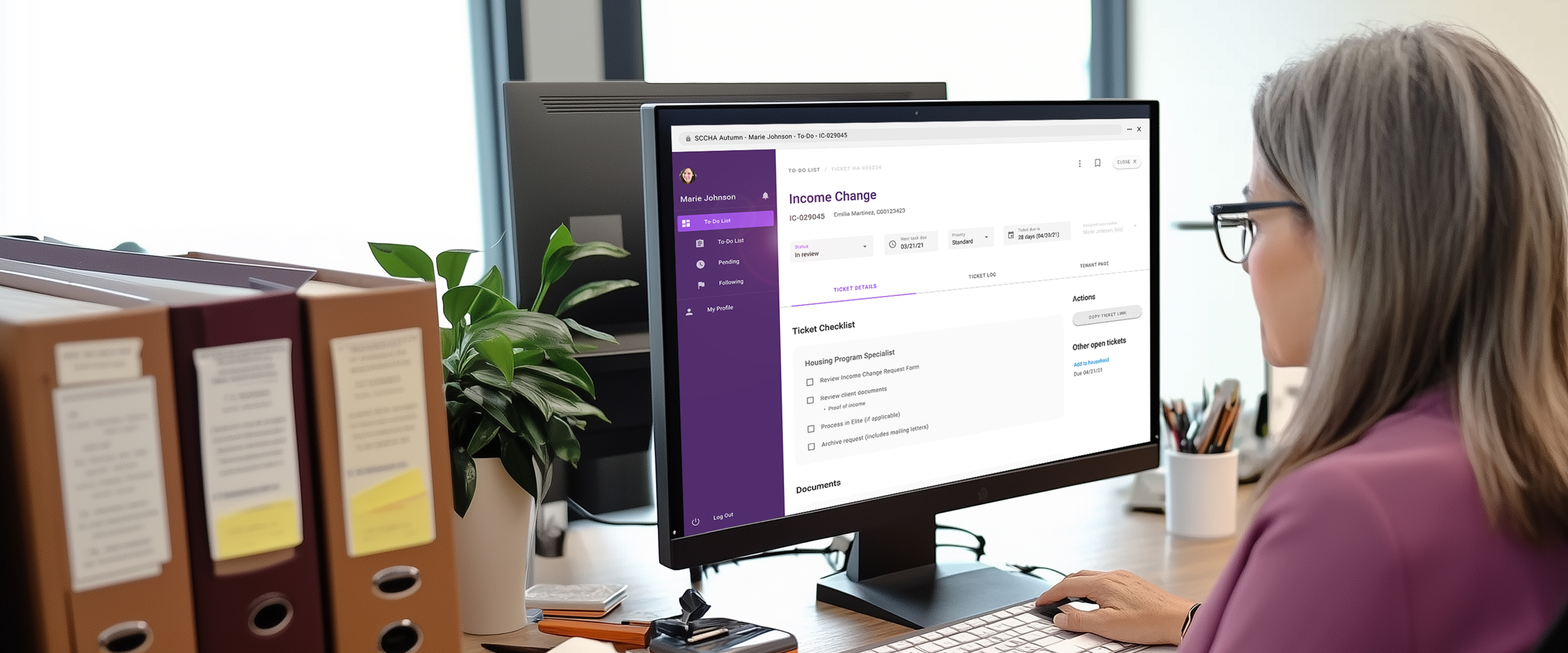
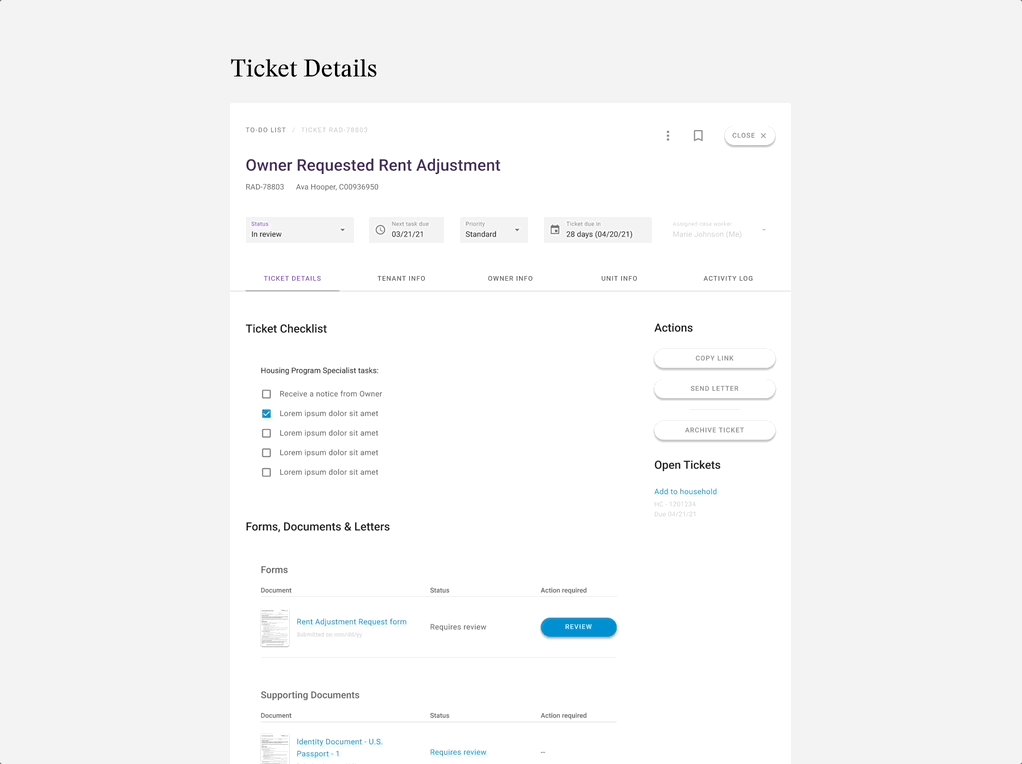
Upon accessing an individual ticket, we recognized the importance of gathering all relevant information needed for caseworkers to perform their tasks. To achieve this, we incorporated a cloud-based system to store all documents and included tenant- and owner-related information from the government-regulated software, Elite, which our developer partner later gained access to. By centralizing everything in one place, we created an all-in-one page that empowered specialists and assistants to process requests without switching between multiple tools.

The Ticket Page serves as the all-in-one place where case workers can access relevant documents and information to process the ticket.

Using the design system, we were able to create experiences that adapted to SCCHA's existing processes. By listening to all the stakeholders involved, our design considered each step, both within and outside the platform. From reassigning tickets among case workers to processing a denied request, we developed various user flows as well as interactive prototypes to demonstrate the experience and to ensure every step complies with their protocols.
From speaking with caseworkers and managers, we learned that there was an unequal caseload distribution among staff. While people wanted to help each other, there simply wasn’t a system to empower them to do so. Using Autumn, I explored a range of features to enable ticket collaboration among staff, such as out-of-office coverage, case sharing, and dashboard permission granting. The example below is an out-of-office coverage prototype designed in compliance with SCCHA's coverage protocol.
Following SCCHA's coverage protocol, I created an interactive prototype to demonstrate how a supervisor could reassign cases when staff are out of office.
There are multiple possibilities depending on the request details. By reviewing SCCHA's operational protocol, I created user flows that account for different outcomes. For example, the flow below illustrates how a request denial is processed. To ensure accuracy, I validated each flow by testing it with volunteer caseworkers from SCCHA.
An example workflow showing how a denial letter for a request gets processed. I mapped out the experience in detail and included all the stakeholders' perspectives.
The collaboration with SCCHA lasted 11 months, resulting in an MTP (Most Testable Product) version of Autumn along with a set of MVP designs for the client. Due to shifting client priorities, the team was unable to test the system ourselves. That said, I’d like to highlight a few key metrics I originally planned to evaluate:
Developing a new product takes time, especially when creating an all-in-one tool that includes a document digitizer/organizer, a client relationship management (CRM) tool, a task management system, and a performance dashboard. It took up to 11 months to develop an MTP version of the product (i.e., Proof of Concept)—a significant risk and investment for public government agencies.
Reflecting on the process, I would further break the product development into distinct segments, covering only the most critical use cases and testing with specialists as early as possible. The sooner we could begin testing, measuring key metrics, and evaluating potential impact, the more reassurance we could provide to the client. This approach might have allowed us to present more data-driven insights, potentially extending our collaboration with them.
While the product was designed specifically for SCCHA, I believe its impact could extend far beyond. With homelessness and economic inequality continuing to rise, approximately 3,300 public housing authorities in the U.S., like SCCHA, could benefit from this all-in-one solution. For many families, receiving this assistance is the difference between having a home and living on the street. With Autumn, I envision a future where we empower specialists to deliver help to families in need in a timely and stress-free manner.
If you'd like to learn more about the project, feel free to reach out!